Variabel dan Tipe Data Javascript

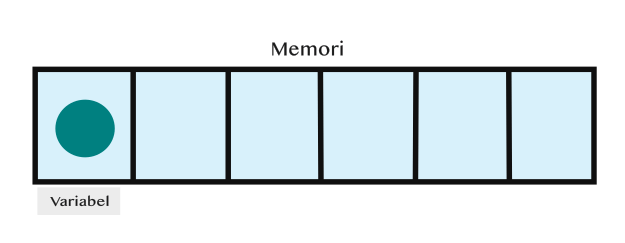
Dalam bahasa pemrograman, variabel digunakan sebagai tempat penyimpanan data sementara di memori komputer. Variabel berfungsi sebagai penanda atau label untuk lokasi memori tertentu, di mana data disimpan. Dengan kata lain, kita menyimpan data di suatu lokasi dalam memori dan memberikan nama variabel sebagai label untuk mengakses data tersebut.

Bayangkan kamu memiliki rak di gudang yang berisi kontainer-kontainer dengan barang di dalamnya, dan setiap kontainer diberi label sesuai dengan isinya. Kontainer berlabel ini berperan sebagai variabel, sedangkan rak gudang berfungsi sebagai alokasi memori.
Kode ini mendeklarasikan variabel bernama firstName dan memberinya nilai string "Bob". Ketika kode ini dieksekusi, variabel firstName dapat digunakan untuk merujuk ke nilai "Bob".
let firstName = "Bob""Bob" pada kode di atas merupakan nilai yang disimpan dalam variabel dan akan diproses dalam program. Nilai ini memiliki beragam jenis kategori yang biasa disebut dengan tipe data. Terdapat dua kategori tipe data: tipe data primitif dan tipe data referensi.
Tipe Data Primitif
Tipe data dasar yang tidak dapat diubah (immutable) dan ketika dibuat, variabel tersebut akan menyimpan nilai secara langsung. Tipe data yang termasuk dalam tipe data primitif adalah berikut:
- String
- Number
- Boolean
- Undefined
- Null
Tipe Data Referensi
Tipe data yang dapat diubah (mutable) dan menyimpan referensi (alamat memori) ke nilai yang sebenarnya, bukan nilai itu sendiri. Tipe data yang termasuk dalam tipe data referensi adalah berikut:
- Objek
- Array
- String: tipe data untuk teks atau karakter
let fullName = "Bob"; - Number: tipe data untuk untuk angka, baik bilangan bulat (integer) atau desimal (float)
let age = 24; - Boolean: tipe data untuk logika yang hanya memiliki nilai true atau false
let isUnderAge = false; - Undefined: tipe data untuk variabel yang belum diberi nilai
let address; - Null: tipe data yang secara eksplisit merepresentasikan tidak ada nilai atau kosong
let phoneNumber = null - Objek: kumpulan pasangan kunci-nilai (key-value pair), yang bisa menyimpan berbagai tipe data
let person = {name = "Jon", age = "30"} - Array: kumpulan data yang disimpan dalam urutan tertentu, di mana setiap elemen dapat diakses menggunakan indeks numerik
let numbers = [1,2,3,4,5]
Simulasi Data Primitif
let x = 10; // Tipe data primitif: Number
let y = x; // Salinan nilai x ke y
console.log(x); // Output: 10
console.log(y); // Output: 10
x = 20; // Mengubah x, ini membuat salinan baru
console.log(x); // Output: 20
console.log(y); // Output: 10 (y tetap tidak berubah)Ketika kita mengubah nilai x menjadi 20, y tetap 10. Ini menunjukkan bahwa y menyimpan salinan nilai dari x, bukan referensi ke nilai x.
Simulasi Tipe Data Referensi
let obj1 = { value: 10 };
let obj2 = obj1; // obj2 merujuk ke obj1
console.log(obj1.value); // Output: 10
console.log(obj2.value); // Output: 10
obj1.value = 20; // Mengubah nilai obj1
console.log(obj1.value); // Output: 20
console.log(obj2.value); // Output: 20 (obj2 juga berubah)Di sini, obj1 adalah objek dengan properti value. Ketika kita menetapkan obj2 ke obj1, keduanya merujuk ke objek yang sama. Ketika kita mengubah value di obj1, obj2 juga mencerminkan perubahan tersebut karena keduanya merujuk ke objek yang sama.